 winmandMembre Chevronné
winmandMembre Chevronné
Messages : 1088
TUTO : Ajouter des vignettes à vos créations., Lun 25 Mai 2015 - 6:03
Bonjours à tous.
Un petit tuto pour ceux qui font des parcs ou autre pour leurs villes.
Petit bémol : ce tuto est uniquement pour le jeu en 1.1.0 et pour des nouveaux parcs,... ! Ceux existants devrons être refais !
Aller, on y go !
Logiciel nécessaire : paint.net ou équivalent pour modifier les images.
Archive faite par mes soins (pas obligatoire mais utile) : http://ul.to/rs4l6q9x
Pour le tuto, je ferais la présentation sur un parc de dimension 1x1. Il est possible de le faire pour le reste sans soucis.
Sur le jeu,
1- On créer son parc :

2- On prends de screen avec l'outil du jeu :

3- On va pour sauvegarder sans réellement le faire (menu juste ouvert donc).

4- On passe à l’édition des vignettes avec les snapshot réalisés juste avant. (jeu réduit)
5- Sur paint.net => Premier snapshot d'ouvert et on réduit l'image en 109x100 pixels.
Sauvegarde sous asset_thumb
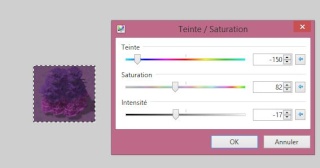
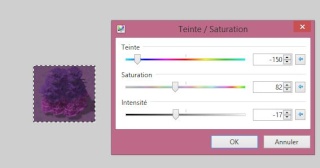
6- On modifie la nouvelle image niveau couleur (menu => ajustement => teinte/saturation ) en fonction de son choix.

Sauvegarde sous asset_thumb_focused
7- On modifie le niveau de teinte des couleurs (un peu). (menu => ajustement => niveaux... ) (<= conseil : rouvrir asset_thumb et faire "sauvegarder sous")
Sauvegarde sous asset_thumb_hovered
8- On modifie le niveau de teinte des couleurs. (menu => ajustement => niveaux... )
Sauvegarde sous asset_thumb_pressed
9- On ouvre de nouveau un snapshots (ou un autre), redimensionnement de l'image à 492x147 pixels.
On peut modifier l'image comme on le souhaite du moment que les dimension sont respectées.
Sauvegarde sous asset_tooltip
Retour au jeu :
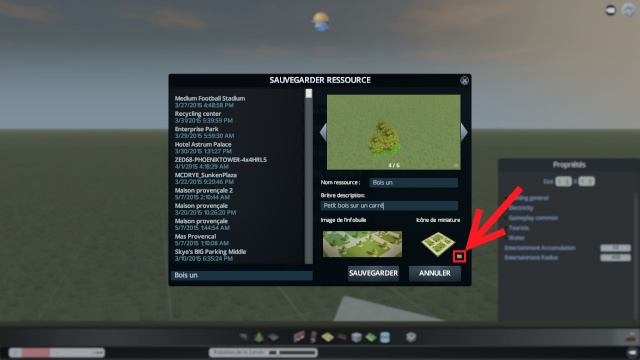
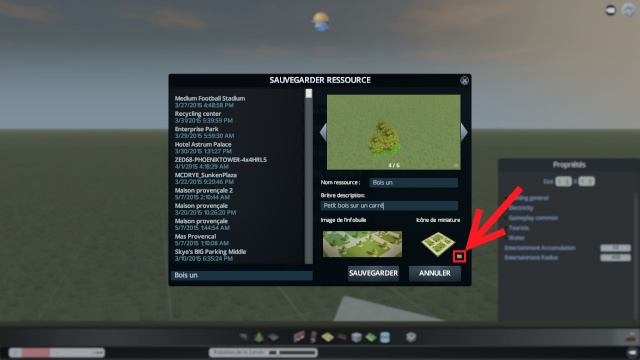
10- On choisit l'image en haut puis on clique sur le petit dossier en bas (suivre la flèche ).
).

11- L'explorateur s'ouvre sur un dossier temporaire[u] (il s'efface ensuite).
12- On supprime les fichiers présents puis on copie nos vignettes personnalisées dans ce dossier.
13- Le jeu charge le tout automatiquement.

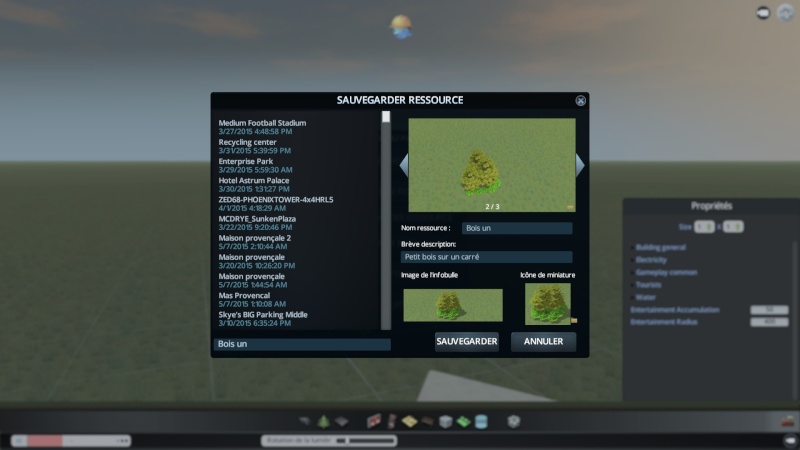
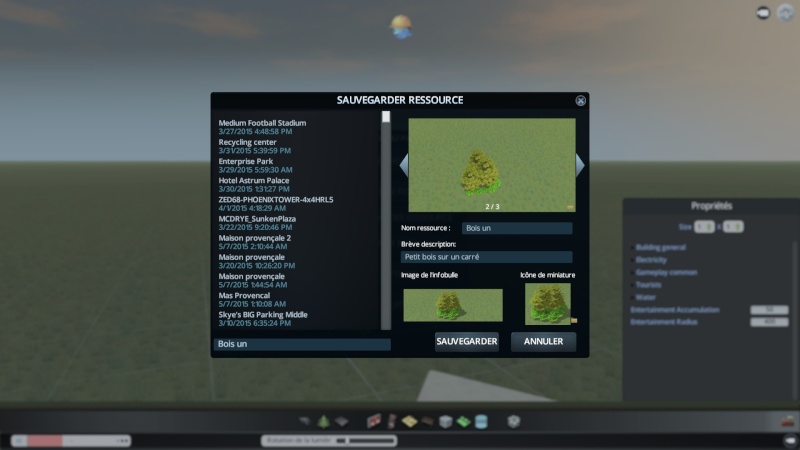
14- On renseigne les différents champs et on sauvegarde.
C'est bon, c'est fini !!:
Un petit tuto pour ceux qui font des parcs ou autre pour leurs villes.
Petit bémol : ce tuto est uniquement pour le jeu en 1.1.0 et pour des nouveaux parcs,... ! Ceux existants devrons être refais !
Aller, on y go !
Logiciel nécessaire : paint.net ou équivalent pour modifier les images.
Archive faite par mes soins (pas obligatoire mais utile) : http://ul.to/rs4l6q9x
Info très importante : les dimensions des vignettes et leur nom sont conditionnés par le jeux. Si ce n'est pas exacte, cela ne fonctionnera pas correctement.
Dimension des vignettes : 109x100 pixels
Dimension vignette présentation : 492x147 pixels
Noms :
asset_thumb
asset_thumb_disabled
asset_thumb_focused
asset_thumb_hovered
asset_thumb_pressed
asset_tooltip
Pour le tuto, je ferais la présentation sur un parc de dimension 1x1. Il est possible de le faire pour le reste sans soucis.
Sur le jeu,
1- On créer son parc :

2- On prends de screen avec l'outil du jeu :

3- On va pour sauvegarder sans réellement le faire (menu juste ouvert donc).

4- On passe à l’édition des vignettes avec les snapshot réalisés juste avant. (jeu réduit)
5- Sur paint.net => Premier snapshot d'ouvert et on réduit l'image en 109x100 pixels.
Sauvegarde sous asset_thumb
6- On modifie la nouvelle image niveau couleur (menu => ajustement => teinte/saturation ) en fonction de son choix.

Sauvegarde sous asset_thumb_focused
7- On modifie le niveau de teinte des couleurs (un peu). (menu => ajustement => niveaux... ) (<= conseil : rouvrir asset_thumb et faire "sauvegarder sous")
Sauvegarde sous asset_thumb_hovered
8- On modifie le niveau de teinte des couleurs. (menu => ajustement => niveaux... )
Sauvegarde sous asset_thumb_pressed
9- On ouvre de nouveau un snapshots (ou un autre), redimensionnement de l'image à 492x147 pixels.
On peut modifier l'image comme on le souhaite du moment que les dimension sont respectées.
Sauvegarde sous asset_tooltip
Retour au jeu :
10- On choisit l'image en haut puis on clique sur le petit dossier en bas (suivre la flèche
 ).
).
11- L'explorateur s'ouvre sur un dossier temporaire[u] (il s'efface ensuite).
12- On supprime les fichiers présents puis on copie nos vignettes personnalisées dans ce dossier.
13- Le jeu charge le tout automatiquement.

14- On renseigne les différents champs et on sauvegarde.
C'est bon, c'est fini !!:

 ShibuyaErudit Tokyoïte
ShibuyaErudit Tokyoïte




Messages : 8909
Re: TUTO : Ajouter des vignettes à vos créations., Lun 25 Mai 2015 - 11:26
Merci à toi pour ce tutoriel très complet ,je vais tenter de le suivre 

 Venez découvrir la confédération insulaire d'Ancore, l'un des pays les plus atypiques du monde gc.
Venez découvrir la confédération insulaire d'Ancore, l'un des pays les plus atypiques du monde gc.Des forêts tropicales luxuriantes aux mégalopoles urbaines, votre visite de l'Ancore sera à tous les coups une découverte magique.
Cliquez ici pour commencer votre visite

 InvitéInvité
InvitéInvité
Re: TUTO : Ajouter des vignettes à vos créations., Lun 25 Mai 2015 - 11:29
Merci pour ce tuto, c'est quand même bien plus simple depuis la 1.1.0.
 winmandMembre Chevronné
winmandMembre Chevronné
Messages : 1088
Re: TUTO : Ajouter des vignettes à vos créations., Lun 25 Mai 2015 - 17:37
merci.
 drazicdesignMembre Émérite
drazicdesignMembre Émérite

Messages : 2313
Re: TUTO : Ajouter des vignettes à vos créations., Sam 27 Juin 2015 - 22:51
Excellent tuto!
Merci du partage!
Merci du partage!
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|









